INK TANK
UX Design / Research

Project Overview
Ink Tank is an app to help people finding their ideal tattoo design, where users can explore inspiration for tattoo designs according to their preferences. It also allows users to search a tattoo artist and studio. Users can check artists’ portfolios, customer reviews, and other information they need to decide if the artist/studio is right one for them.
My Role
UX/UI Designer
Tools
Balsamiq, Adobe XD, Sketch, InVision, Usability Hub, FlowMapp, Optimal Workshop
Design Process
1. Competitive Analysis
First of all, in order to understand the current tattoo app market, competitive analysis of the following two apps were carried out.


2. User Interviews
After getting a basic idea of the current market, user interviews were conducted to find out problems that users have. The interview results revealed the following problems.

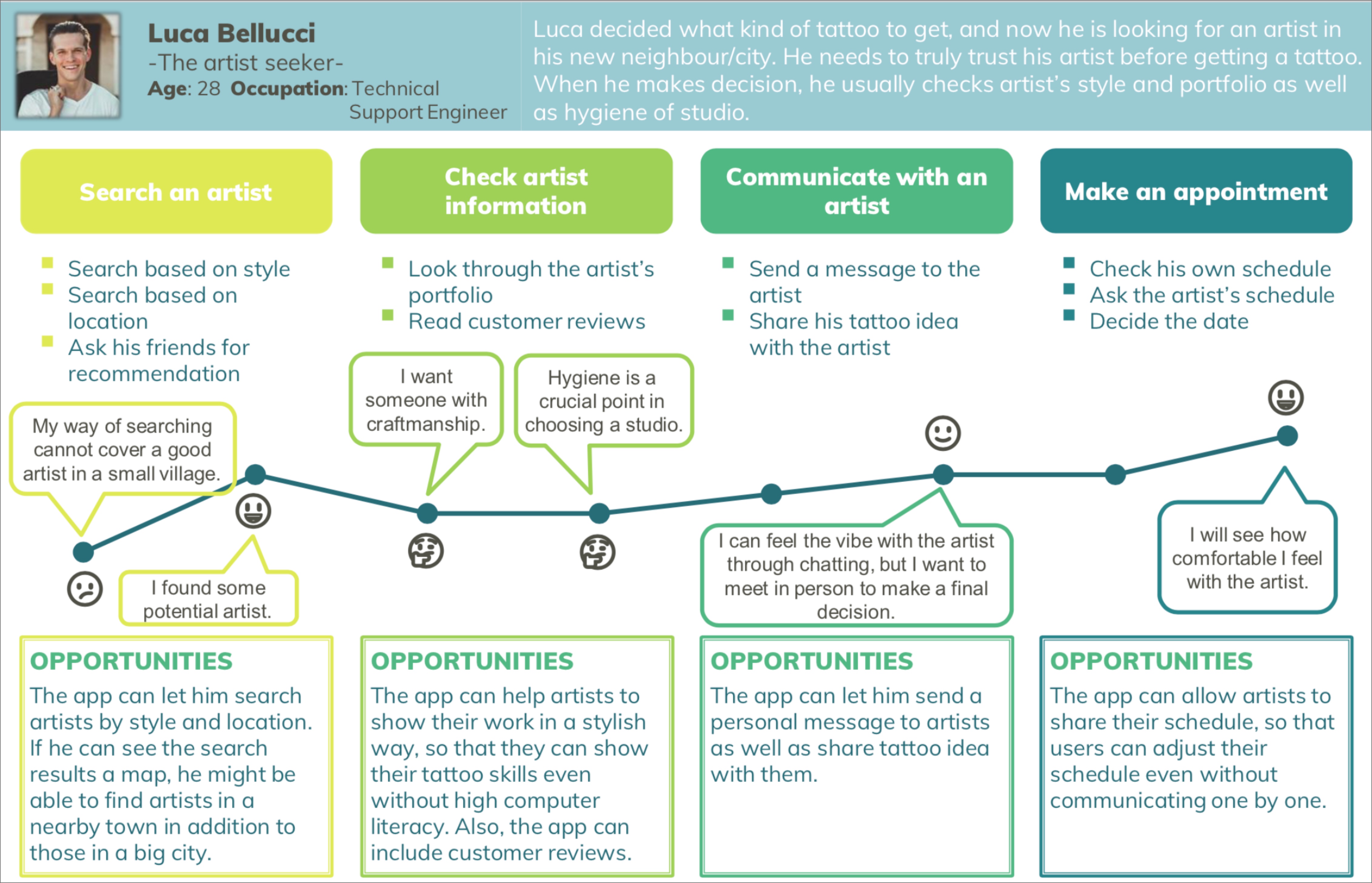
3. Personas
The user interviews revealed that users go online for the following occasions;
- To search tattoo designs and get inspiration
- To search nearby artist
- To search tattoo related information (especially the first-timers)
Based on the results, two user personas and their journey maps were created to help me have a clearer image of target users.
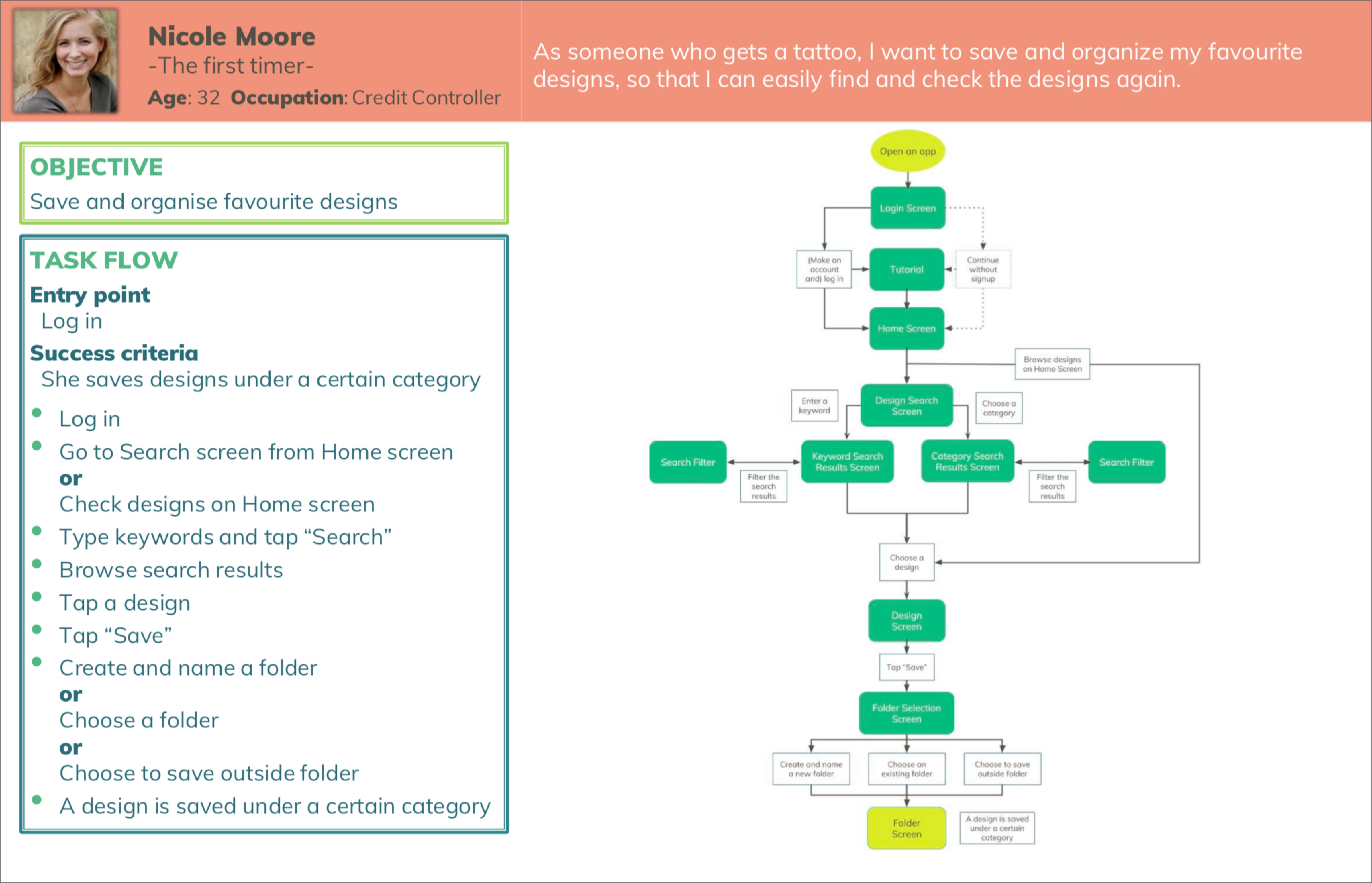
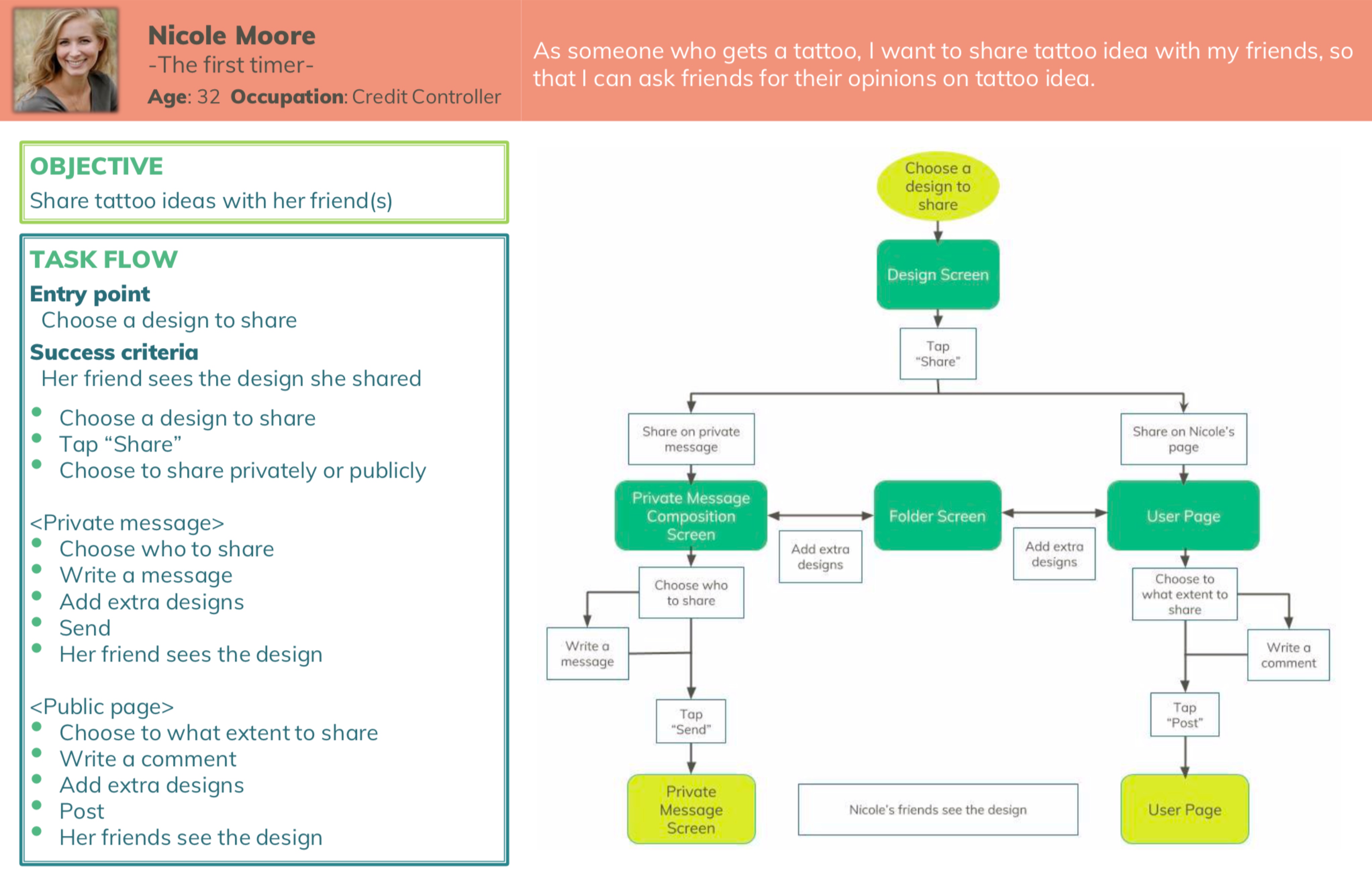
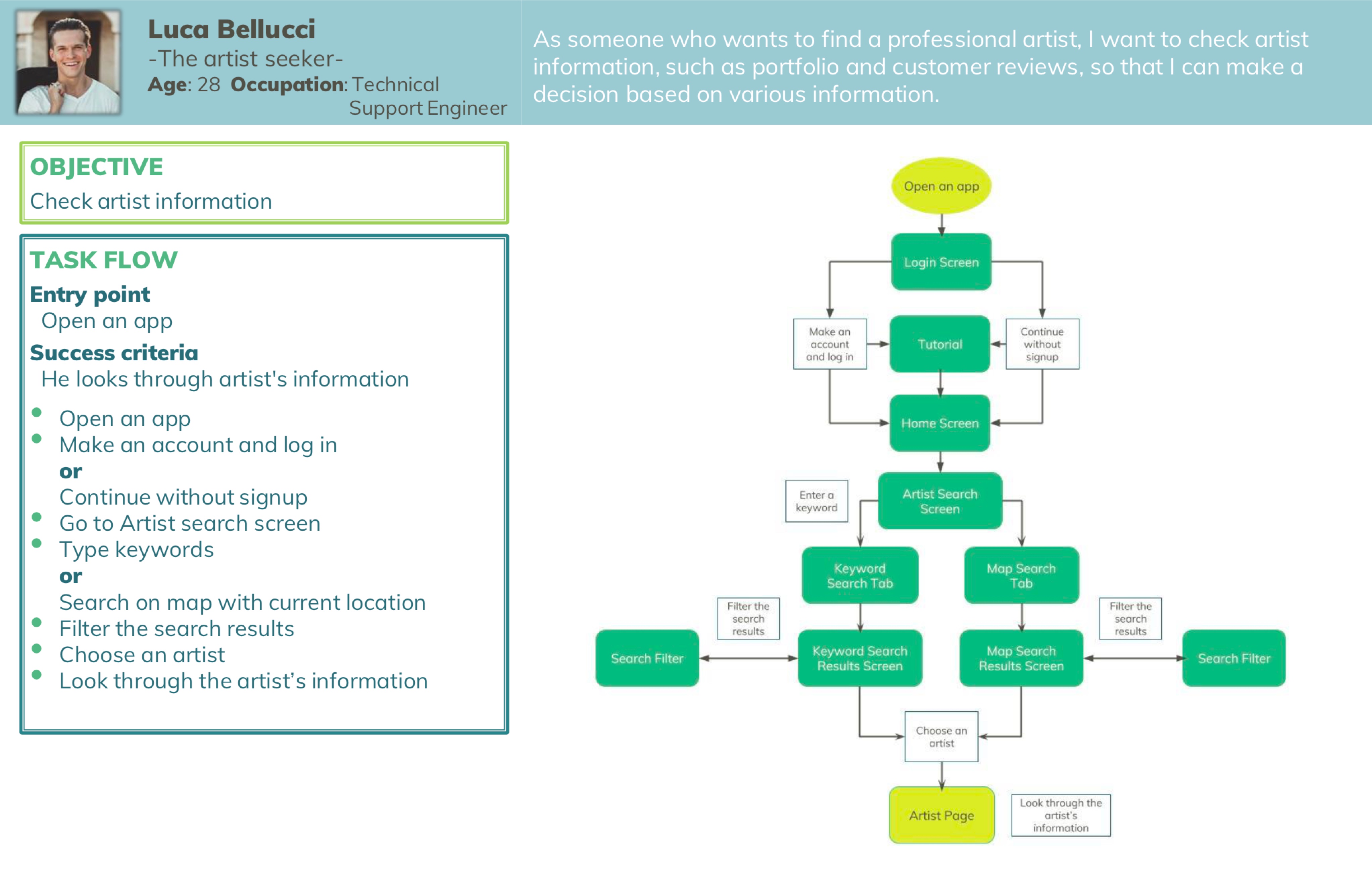
4. User Flow
The personas and the journey maps revealed the objectives below that users would have in using the app;
- To save and organise favourite designs
- To share tattoo ideas with friends
- To check artist’s information
As a next step, tasks which are required for the completion of those objectives were identified and summarised in the following user flows.
5. Sitemaps
Using the user flows as a basic idea, sitemaps were established to visualise the entire structure of the app. Card sorting was also conducted to confirm the clarity of the structure.

6. Wireframes
Based on the user flows and the sitemaps above, wireframes were created. The process started from low-fidelity wireframes with a pen and paper, followed by mid-fidelity wireframes created using Balsamiq. Finally, high-fidelity wireframes were made utilising Adobe XD and Sketch.
7. Usability Tests
In order to detect errors and improve the design, moderated in-person usability tests were carried out with 6 test participants. The participants were given some scenario tasks, and the test results were analysed using affinity maps and rainbow spreadsheet.

8. Iteration
The errors and other points to improve which were found in the usability tests were addressed in the process of iteration. The changes made through this process include;
- Bringing search function to the top screen to reduce the number of steps that users would take
- Clarifying each icon with text description
- Enlarging pictures to deliver information properly
- Introducing primary colour to the top screen