E-commerce: Order Tracking
UX Research

Project Overview
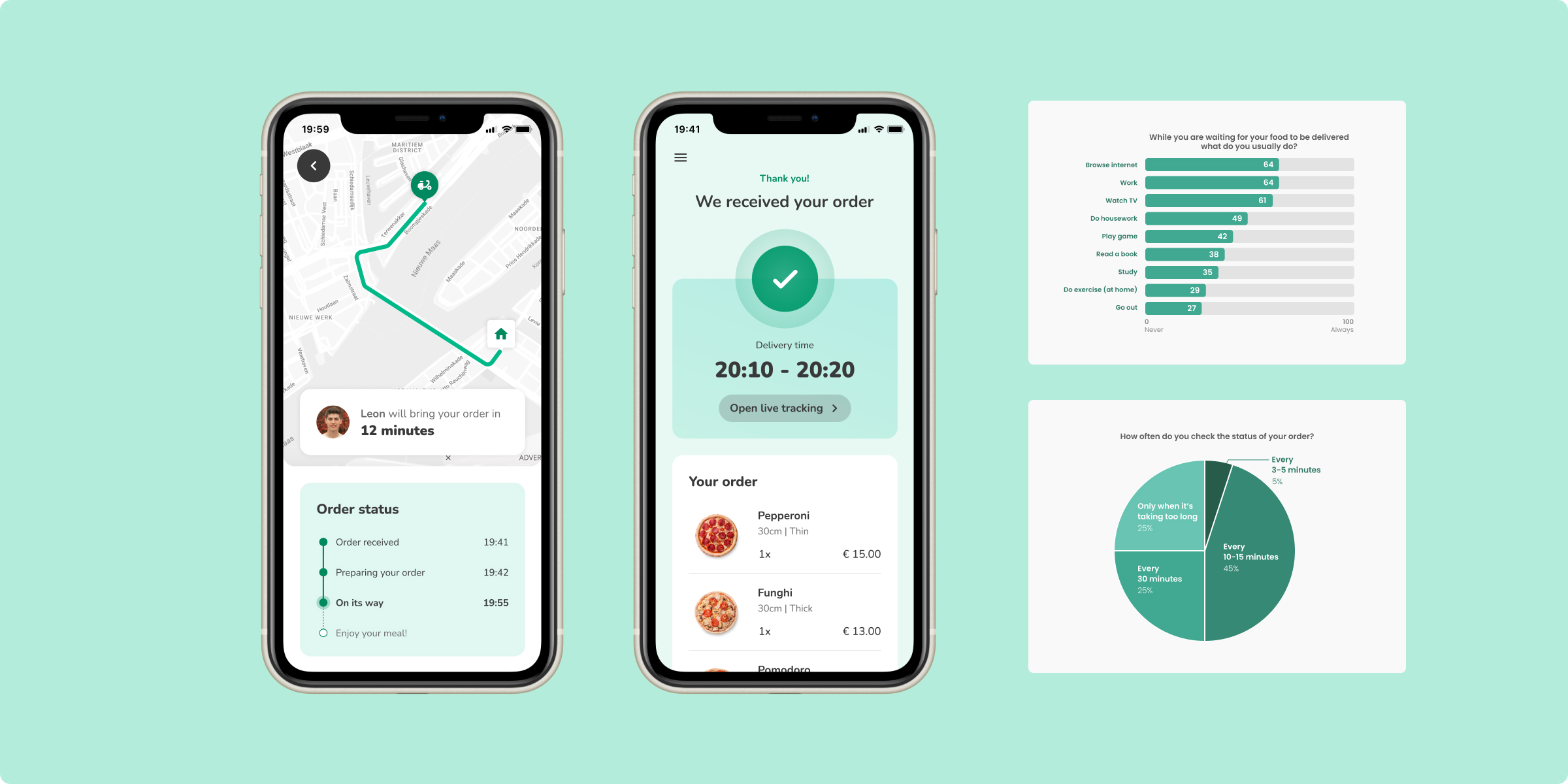
S4D provides e-commerce platform to quick service restaurants (QSRs), such as New York Pizza and Telepizza. Since these QSRs offer delivery service, S4D’s e-commerce needs to allow users to track their order on the website after they place an order.
I received a task to improve the order confirmation page of S4D’s e-commerce platform. The goals of the task were to identify what information should be displayed on the page, and to find out when to update our users with the order status.
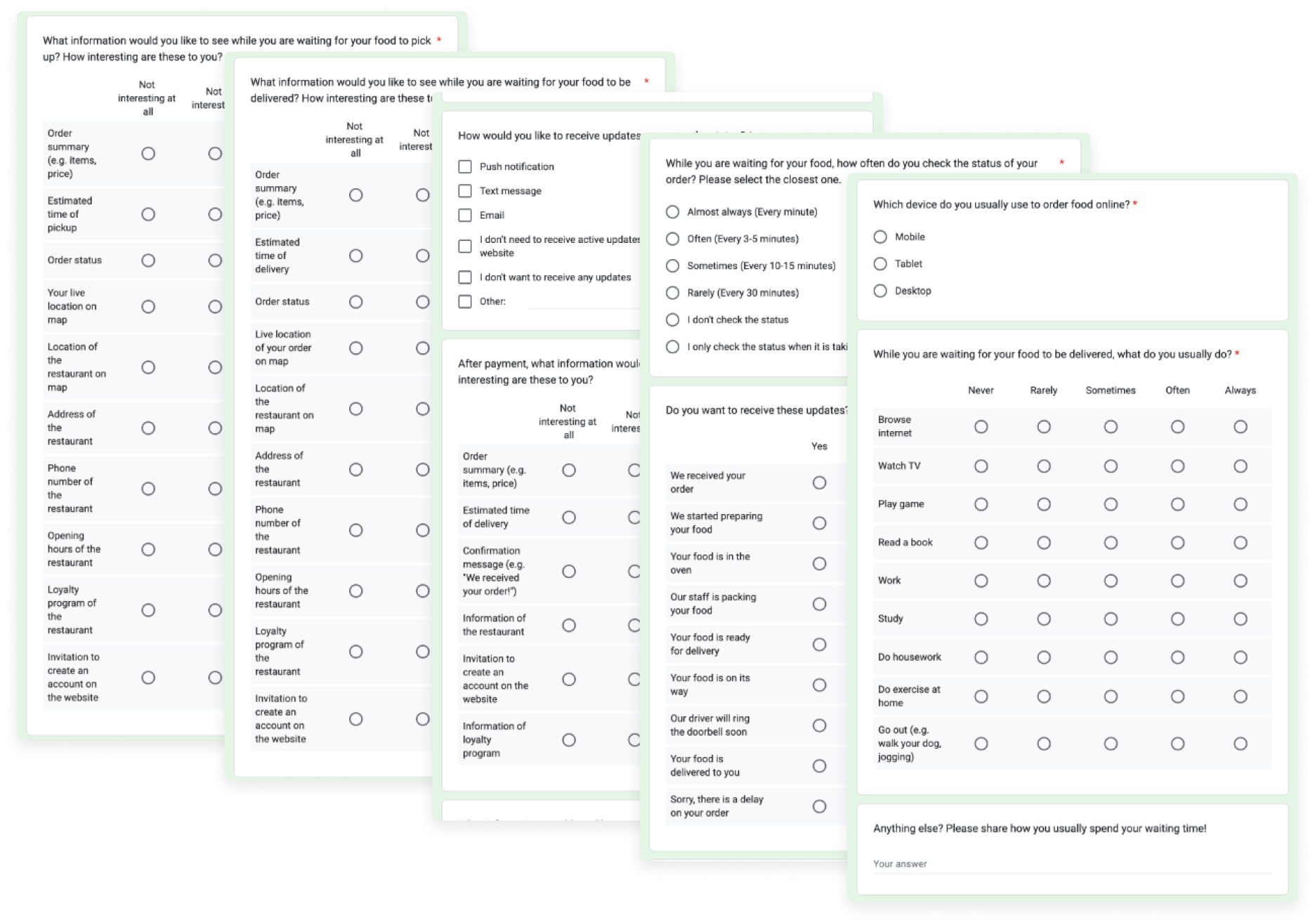
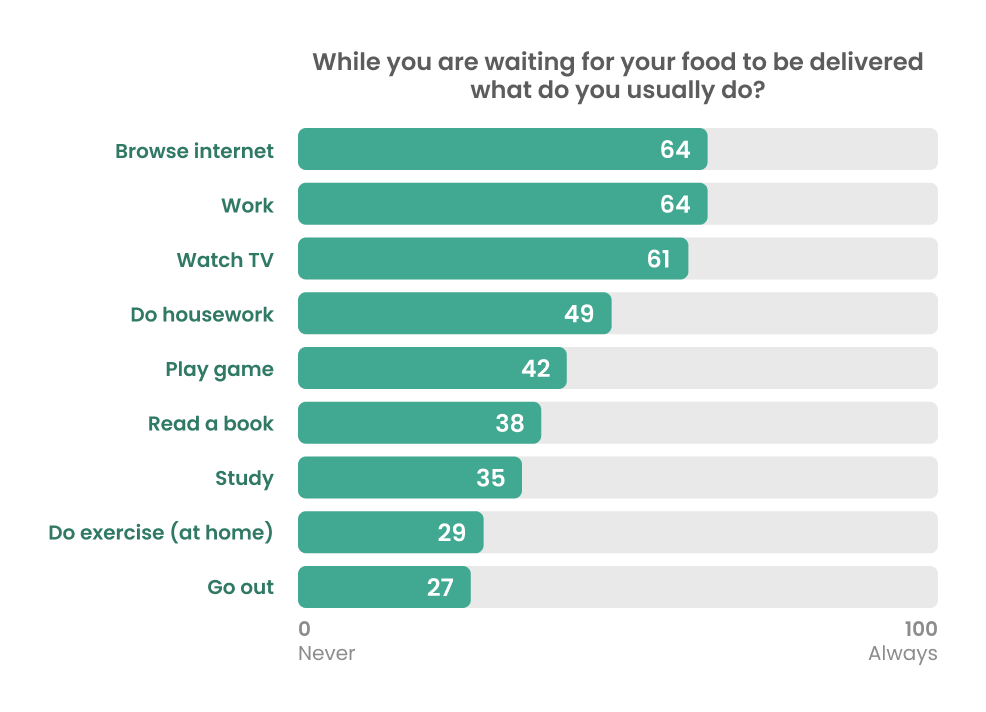
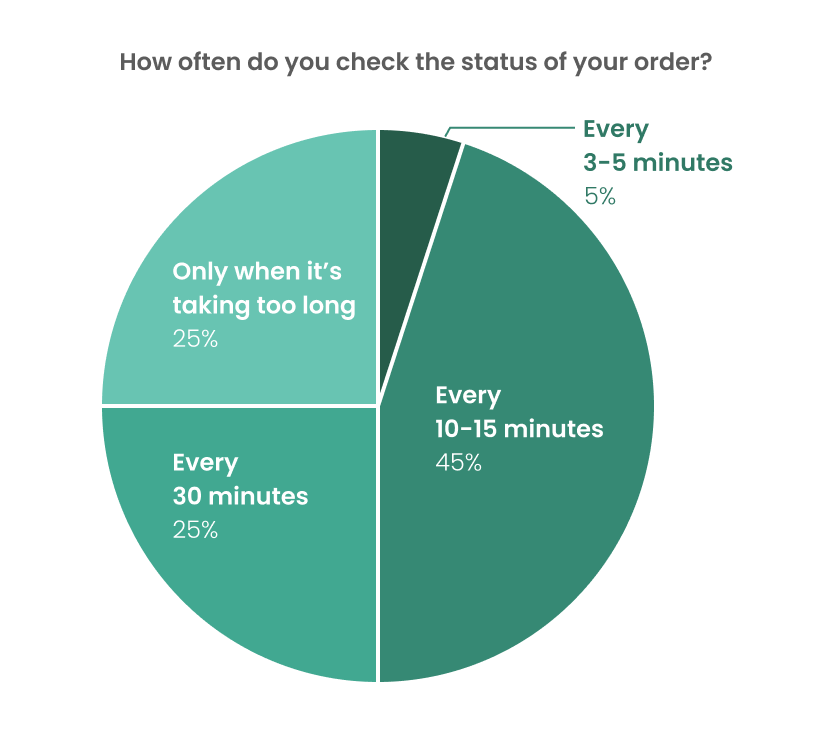
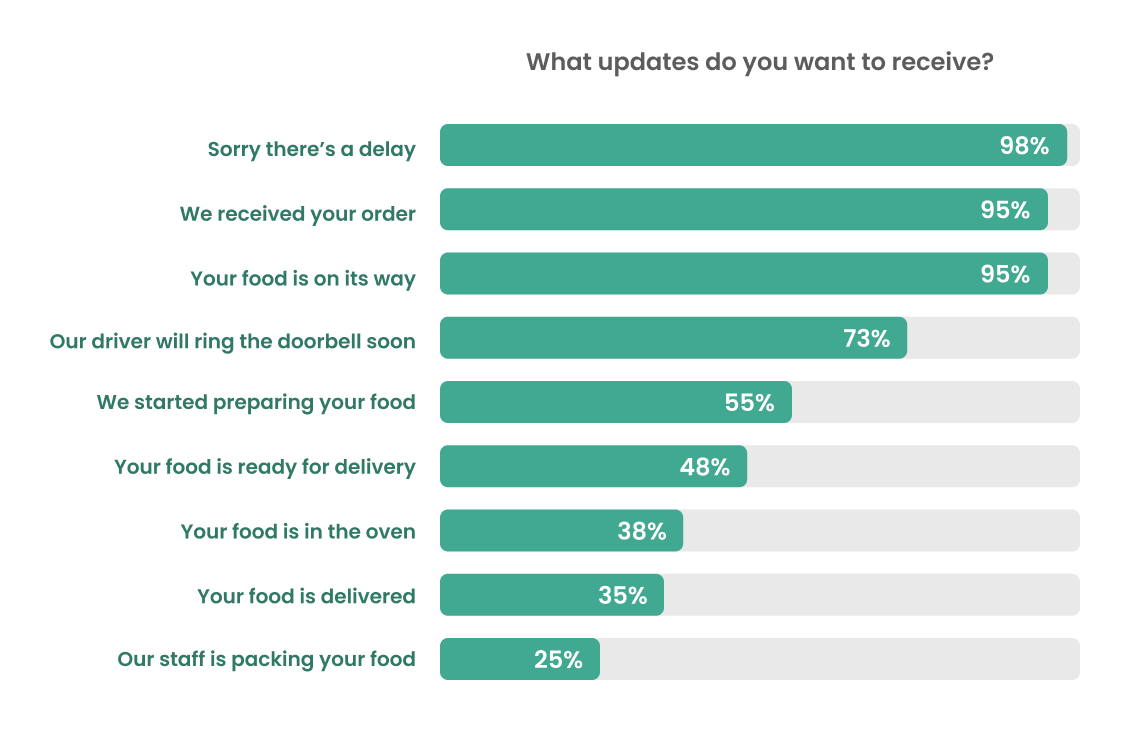
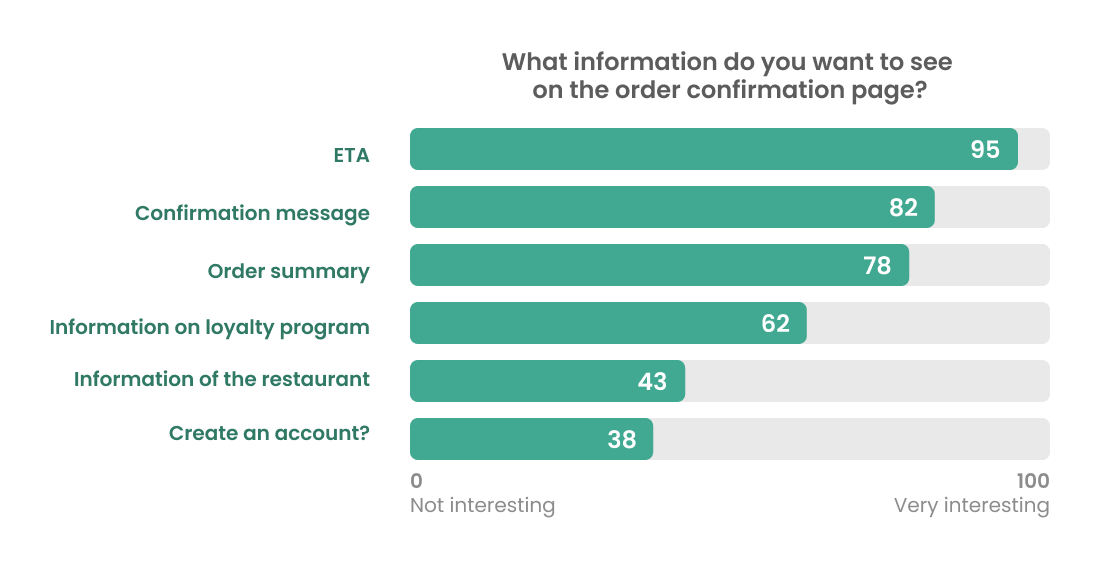
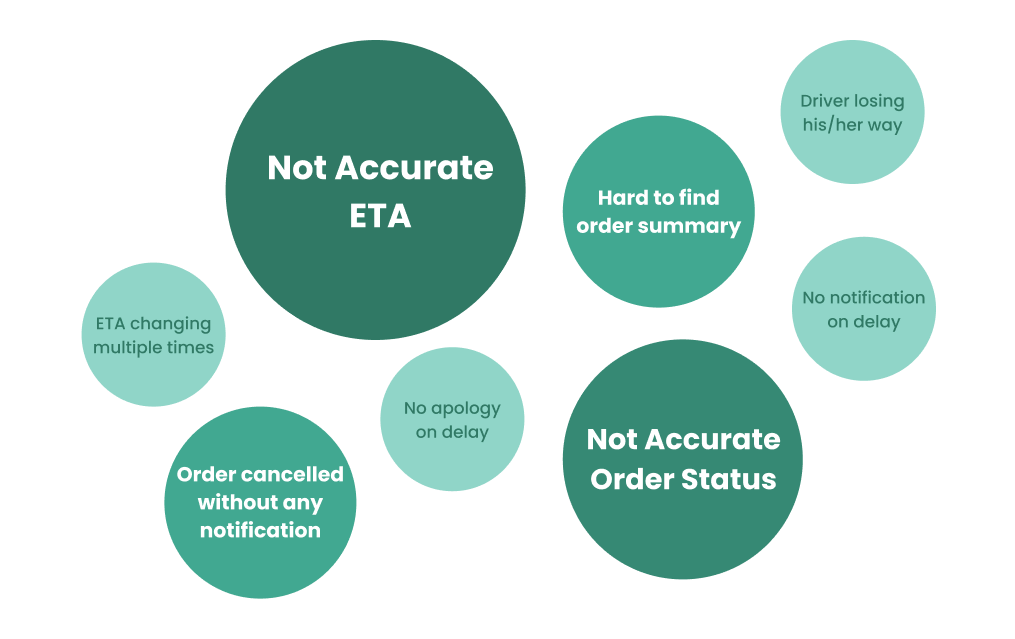
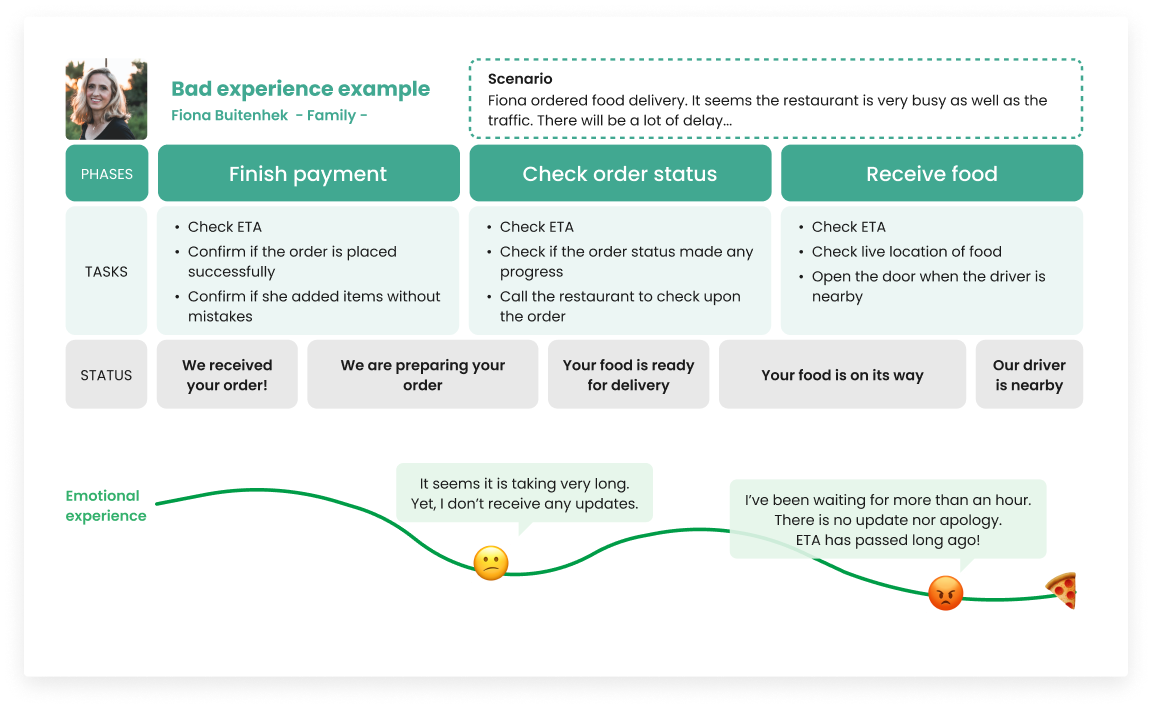
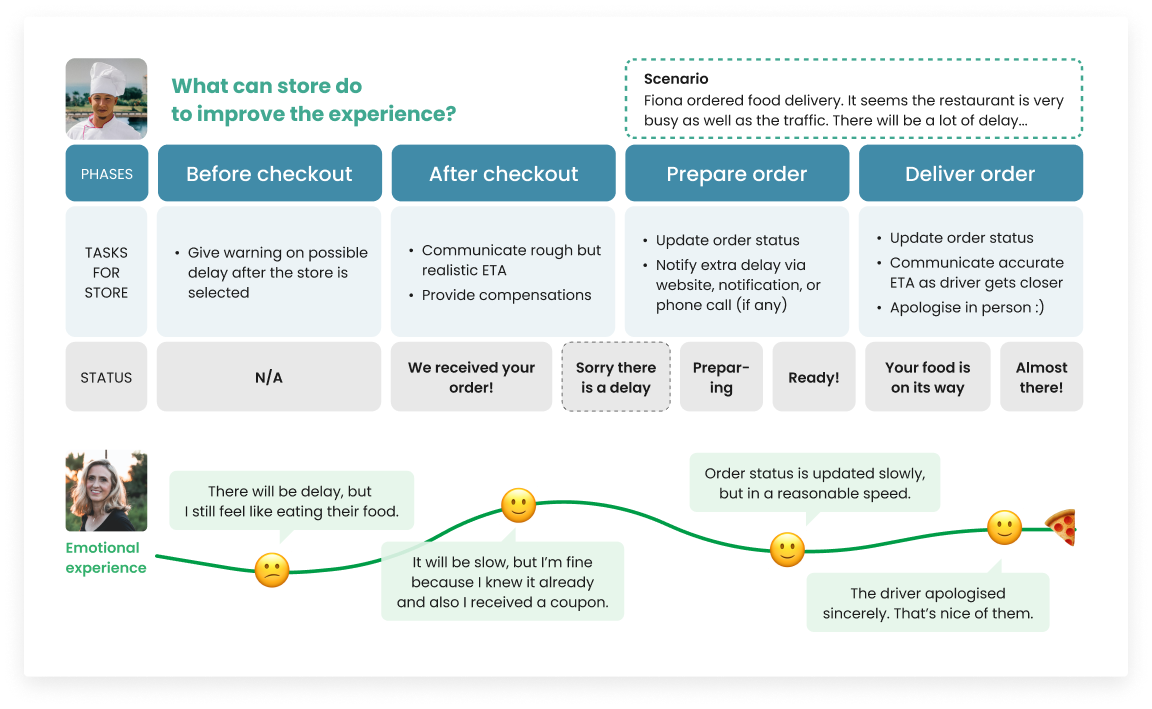
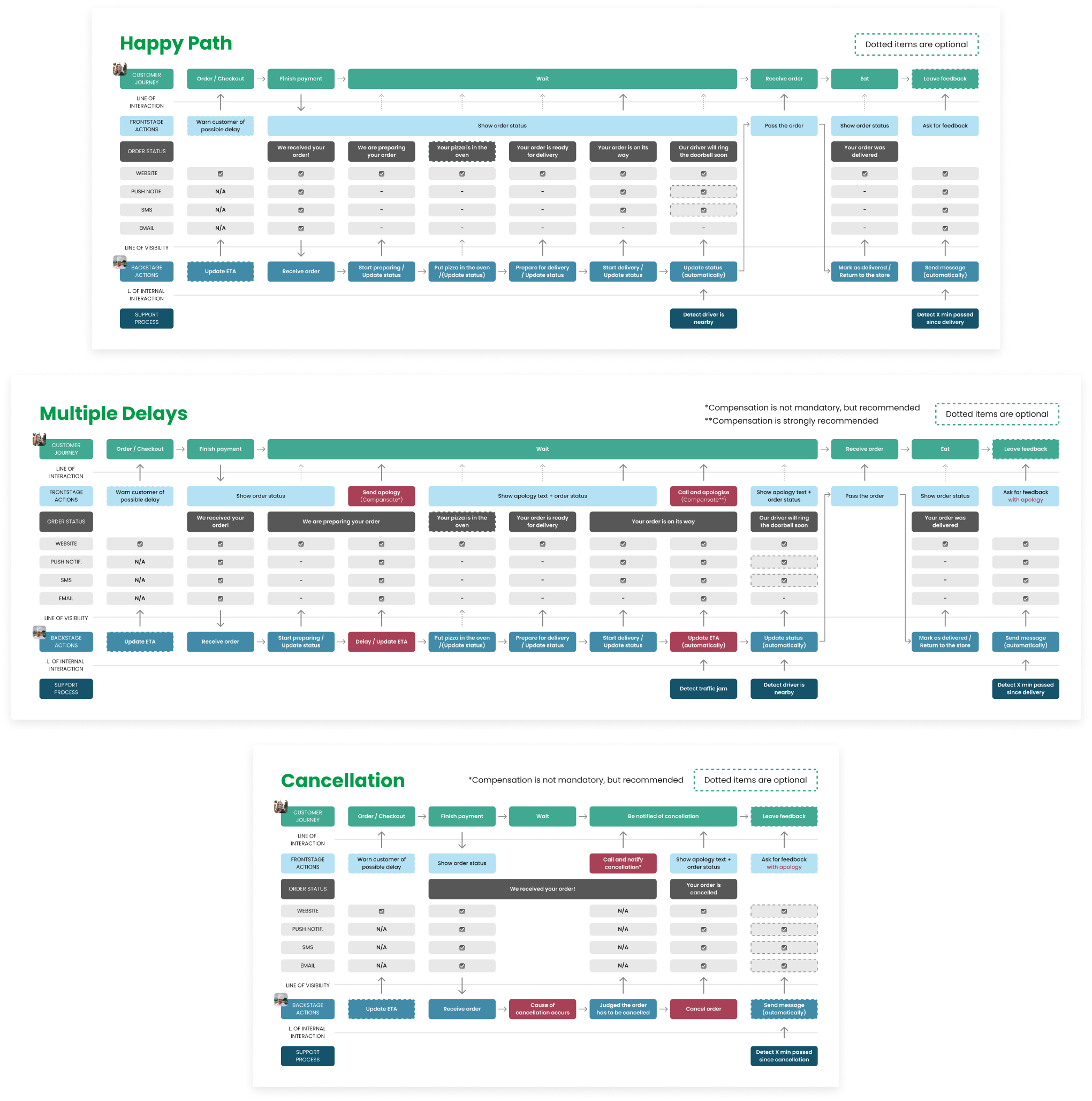
In order to achieve these goals, I conducted a survey and found out our users’ expectation. Based on the survey results, I also prepared the service blueprint to clarify the timing of updating the order status.
My Contributions
ROLE
UX Researcher
PROJECT TYPE
Project at S4D
TOOLS
Google Forms, Figma